Integrating Google Ads with tawk.to
Google conversion tracking gives you valuable insights into how ad clicks lead to valuable customer interactions in tawk.to.
By creating a conversion action in Google Ads, you can track visitor engagement with the widget.
First, you’ll need to set up the conversion action in your Google Ads account and get a piece of code called a tag.
Then, to finish setting up conversion tracking, you’ll take a component of the tag and integrate it with the tawk.to JavaScript API.
Finally, you’ll add the new tag to your website.
Here’s what you’ll need before you can set up website conversion tracking:
- A Google Ads account
- A website — this is where you’ll put the conversion tracking tag
- Ability to edit the website — either you or your webmaster will need to be able to add the tag to the site
- A free tawk.to account
Step 1 - Get the conversion tracking code (tag) from Google Ads
Set up a conversion action in your Google Ads account. Then follow these instructions from Google to get your conversion tag: Set up conversion tracking for your website - Google Ads Help.
Step 2 - Install Global site tag
If the Google tag isn’t installed on all your HTML pages, Copy the tag from your Google Ads account and paste it between the head tags of every page of your website. You only need to install the Google tag once per account, even if you’re tracking multiple actions.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
Step 3 - Get your Google Ads code
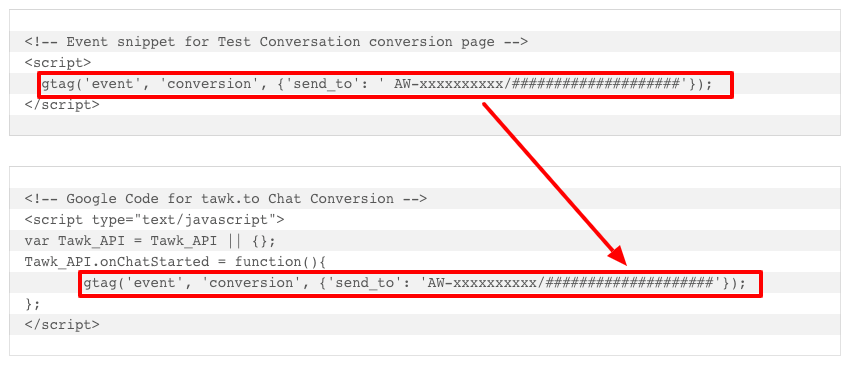
Copy the code between script tags from your Google Conversion event code

Step 4 - Place the code after your tawk.to widget embed code.
Copy the newly created code to the footer of your website, just below the existing tawk.to chat embed code. Then Save or Publish your changes to update the site.
<!-- Google Code for tawk.to Chat Conversion -->
<script type="text/javascript">
var Tawk_API = Tawk_API || {};
Tawk_API.onChatStarted = function(){
gtag('event', 'conversion', {'send_to': 'AW-xxxxxxxxxx/####################'});
};
</script>
Related Post

GA4 Enhanced...
Apr 25, 2024 20:33:00

Google Ads C...
Nov 20, 2023 23:35:09

Integrating ...
Nov 19, 2023 23:35:09

BDIX CONNECT...
Nov 18, 2023 11:35:09

Jekyll Build...
Nov 18, 2023 11:35:09
